絕對初學者的CKEditor為ASP.NET控件集成指南
這些集成指令寫入絕對初學者的心態和描述來運行的CKEditor為ASP.NET控件在細節所需的所有步驟,有截圖說明了整個過程。
如果你想CKEditor的與你的ASP.NET頁面整合,去官方CKEditor的下載網站,並同時下載最新版本的CKEditor 3.x中和CKEditor的為ASP.NET控件。
既解壓縮安裝包到所需的位置,並啟動Visual Studio。請注意,本文件是基於Visual Studio 2010和Visual C#語言,但運行的CKEditor為ASP.NET控件所需的步驟沒有太大差別於其他版本的Visual Studio和Visual Basic編程語言。
創建一個新的ASP.NET網站
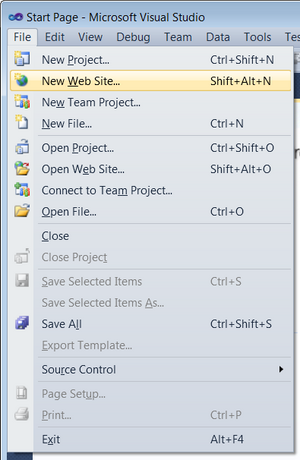
選擇新建網站在命令文件菜單(或使用SHIFT + ALT + N快捷鍵)。
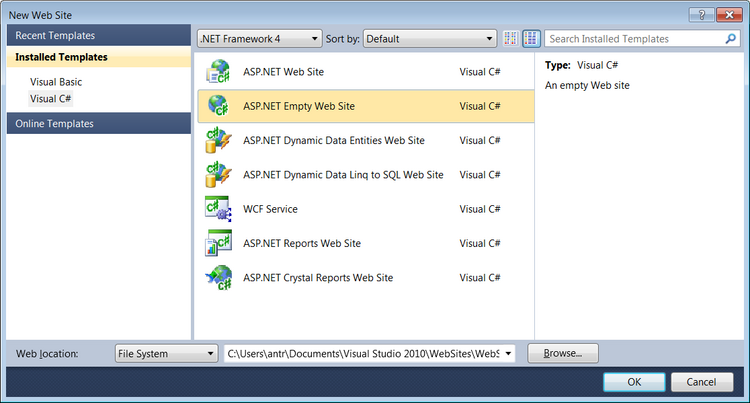
選擇ASP.NET空網站從您所選擇的編程語言已安裝的模板,然後單擊OK(確定)。
添加一個新的Web窗體
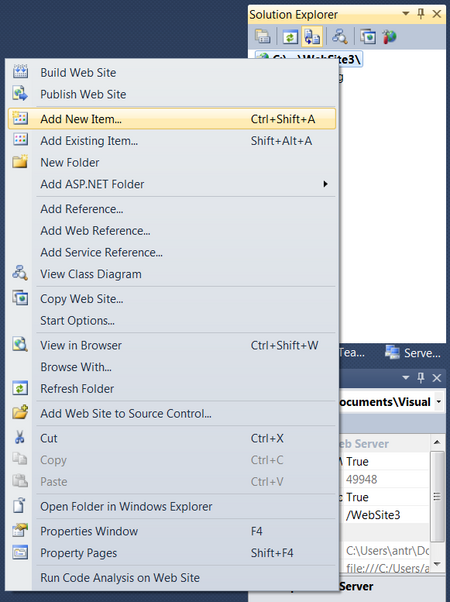
由於該網站是真的空的,你現在需要一些默認的內容添加到它。打開解決方案的上下文菜單,選擇添加新項(或使用CTRL + SHIFT + A快捷鍵)。
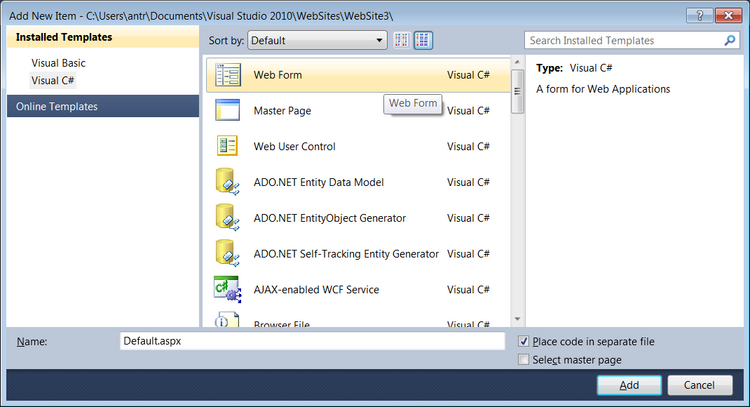
現在選擇Web窗體為您選擇的編程語言模板,命名頁面(
Default.aspx的在我們的例子),然後單擊添加。添加一個引用到的CKEditor為ASP.NET控件
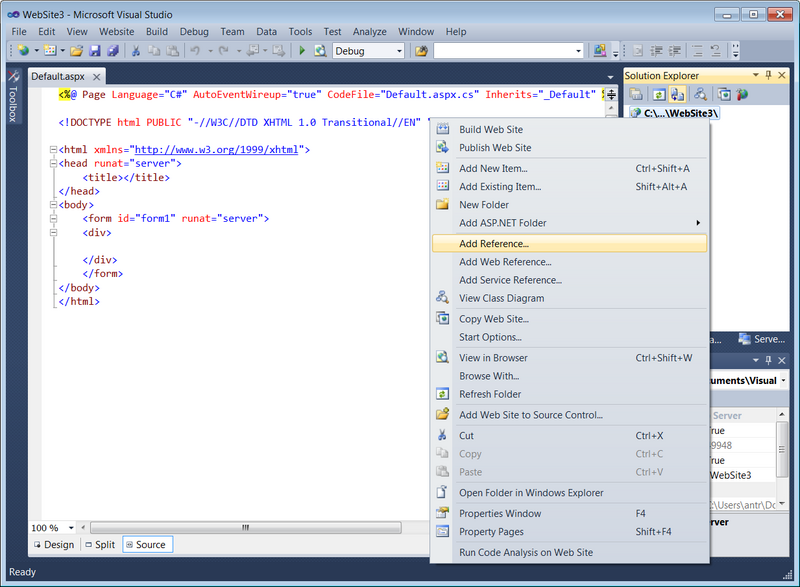
默認的空網站現在已準備就緒。現在是時候添加一個引用到的CKEditor為ASP.NET控件。打開解決方案的上下文菜單,然後選擇添加引用。
進入瀏覽選項卡,然後瀏覽到您先前解壓縮的CKEditor為ASP.NET控件文件的位置。進入
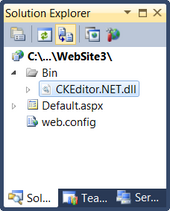
BIN \發布\文件夾中,選擇CKEditor.NET.dll文件,然後單擊OK(確定)。該CKEditor的為ASP.NET控件現在是在ASP.NET網頁中引用,如可以在下面的圖中可以看出。
添加CKEditor的文件
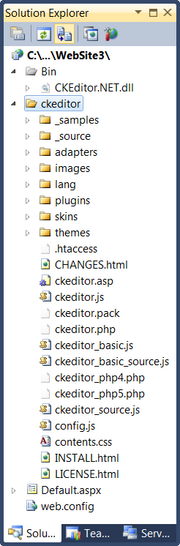
現在,您需要CKEditor的文件添加到解決方案。從安裝包複製解壓後的文件編輯器,並將其粘貼到應用程序目錄。與CKEditor的為ASP.NET控件的引用和CKEditor的文件解決方案樹看起來應該像下圖。
添加CKEditor的到頁
所有的資源現在可用。現在是時候打開
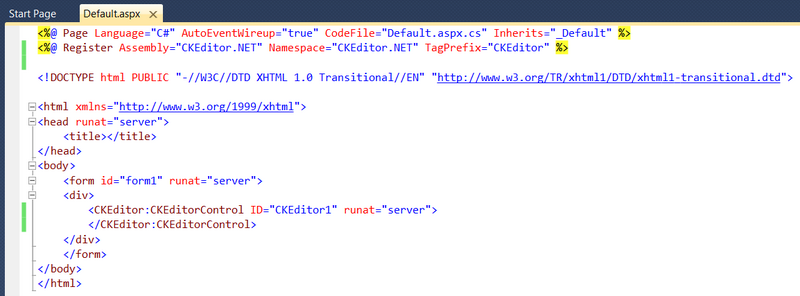
的Default.aspx文件和註冊的CKEditor為ASP.NET控件。在源模式下添加以下調用<%@頁%>一節:<%@註冊組裝= “CKEditor.NET”命名空間= “CKEditor.NET”的TagPrefix = “CKEditor的” %>
這將註冊的CKEditor在頁面上的ASP.NET控件。現在用下面的調用插入編輯器實例到頁面正文:
< CKEditor的: CKEditorControl ID = “CKEditor1”的runat = “服務器” > </ CKEditor的: CKEditorControl >
該頁面的源代碼如下所示:
該頁面現在已經準備好-現在是時候來運行它。使用啟動調試命令或F5鍵鍵盤快捷鍵來打開它。當第一次運行時,Visual Studio會提示您啟用調試項目。
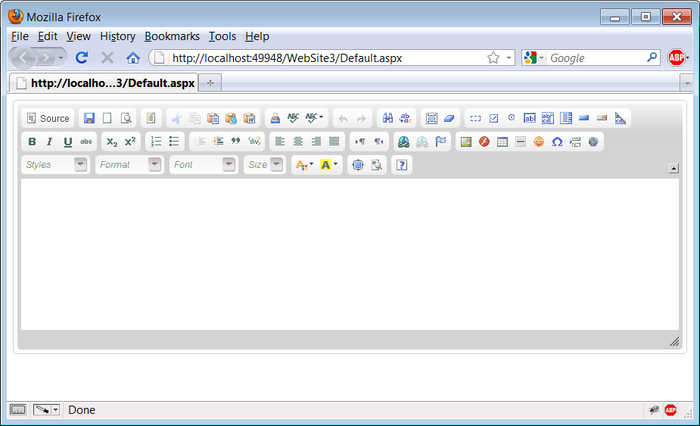
當您單擊確定,在ASP.NET網站將開放在您的默認瀏覽器。
該CKEditor的實例已成功添加到頁面,並準備使用。











沒有留言:
張貼留言